How to embed google maps into a website or blog?
To put the map on a website or blog is easy, since Google has been providing it for free. Just take a few steps, the map will be attached in a website or blog.
The following way:
1. Open http://maps.google.com/
2. Write the name of the place you want to search.
For example I write Restaurants Central, Doha, Qatar. ( Central Restaurant is one of the Indonesian restaurant in Qatar).
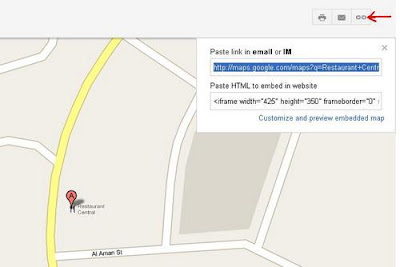
3. If you have found, click the link, will appear a picture like this.
4. Then click Customize and preview embedded map
5. Select size: small, medium, large, or custom (edit width and height). Ajust with your website or blog.
6. Then, copy code, paste in the website.
For embed this google maps in an article: write an article in Edit HTML not Compose.
For embed this google maps in sidebar:
Dashboard >> Design >> in Page Elements click Add a Gadget >> HTML/JavaScript >> Save.
See examples of the results here.